LPの表示高速化への取り組み
こんにちは!YUIKOです🌈 今回は、L […]
こんにちは!YUIKOです🌈
今回は、LPの表示速度改善のためにどんな取り組みをしているのかをCXのDさんに聞いてきました。
ユーザーであれば、LP表示高速ツールを使わなくてもSquad beyondで表示速度問題は解決してしまうんです!
今まであまり語られなかったSquad beyondの開発の㊙️話が沢山聞けたので、是非楽しみにしてくださいね✨
今回のスピーカー:Dさん

Daisaku Nishinaka
1988年和歌山生まれ。179センチ75キロ。
2020年6月、SIVAにJoin。社内でのニックネームは「D」。苦手なタイプ:素足で家に上る人
好きなタイプ:手をよく洗う人
不思議と気になるタイプ:NANAで言うと幸子https://www.wantedly.com/companies/siva-s/post_articles/365235
(第1章)表示速度改善のメリット
YUIKO:
マガジン、久しぶりの登場ですね!
紹介文に異論があると耳にしたのですが…違和感ありましたか😂?

Dさん:
身長は179センチではなく、180センチあります。
それ以外は事実なので…訂正なしです(笑)
YUIKO:
ありがとうございます!(笑)
今回は「LP表示高速化の取り組み」について色々伺いたいのですが…正直地味というか…ピンと来ない内容なんです🥺

Dさん:
実は一番CVRが上がる可能性を秘めています!
デジタルマーケティングのインフラであるSquad beyondとしては、とても力を入れている部分なので色々語らせてください!
YUIKO:
楽しみです!!
早速ですが…LPの表示速度の改善に開発が注力されているようですが…単刀直入にこの改善によってユーザーにどんな影響があるんですか?
Dさん:
表示速度が早いと、読者の離脱率が下がりやすくなる傾向があります。
クリエイティブ→LPに遷移する時にLPの表示速度が遅いと、離脱率が高くなってCVRも低下してしまうんです。
YUIKO:
私も読み込みが遅いサイトを待つ時のに耐えられなくて、違うページを探してしまいます🥺
表示速度の速さの目安はあるんですか?
Dさん:
クリエイティブ→LPに遷移する時に3秒以内に表示されるかどうかです。
「Page Speed Insight」という計測ツールを使うと、そのページの表示速度が定量で把握できます👇
https://pagespeed.web.dev/?hl=ja
一般的に70/100点が平均点で、80点を超えていれば改善点はほどないと考えてOK。
60点を下回る場合は改善するという指標で考えています。
YUIKO:
へえ〜!Squad beyondで制作したLPで試したのですが99点ですね🌟

表示速度を上げるための修正方法まで教えてくれるんですね👀

Dさん:
Squad beyondのコンセプトの1つとして表示速度高速化は重要視しています!
ユーザーから「容量を増やして欲しい」と要望も頂いていたので、今回の開発を進めました。
YUIKO:
つまり、Squad beyondでLP制作をすれば「もれなく表示速度対策が自動でされている」という世界観が実現するんですね🌍
Dさん:
そうです。なので、今まで開発/実装した内容を1つずつ説明させてください!
LP表示高速化の鍵となるのは「画像の書き換え」です🗝
(第2章)開発内容
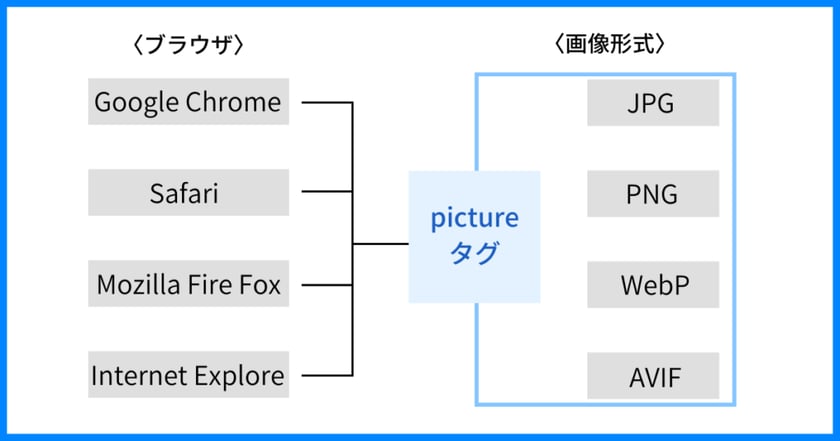
①次世代画像形式の自動変換対応
【実装内容】
画像追加時に最新フォーマットファイル(webp,avif)を自動生成しpictureタグ内に保管
【効果】
ユーザーの環境(ブラウザ)に最適な画像形式で高速表示してくれる
YUIKO:
いきなり難しそうな単語が…😳 pictureタグの実装とは何ですか?
Dさん:
beyondエディターで画像をアップロードするだけで、自動でタグを書き換えてくれる という役割のあるタグを実装しました。
YUIKO:
うーん…もう少し易しく教えてください😭(笑)
Dさん:
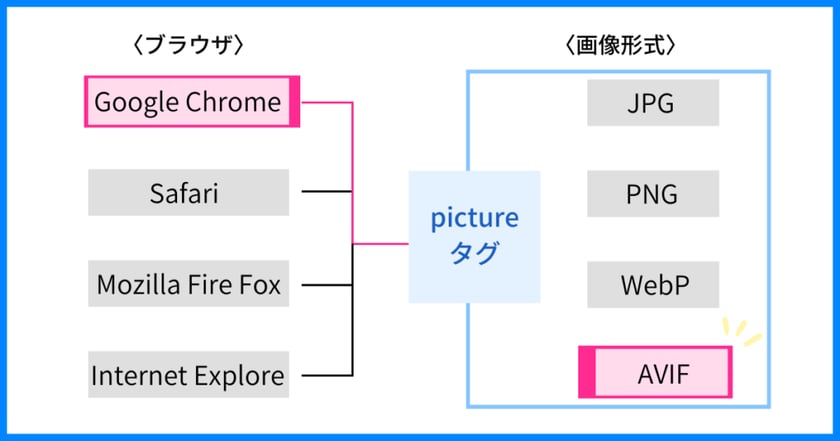
読者が使っているブラウザに合わせて、画像が見やすいようになっているんです。
図にするとこんな感じ!

YUIKO:
私は普段Google Chromeを使っているのですが、pictureタグによって画像は自動でAVIFに変換されるということですね。

Dさん:
そういうこと!
YUIKO:
LP高速化に欠かせない、Squad beyondの裏側の開発ですね💡
自動でタグが書き換えられるとどんな変化がありますか?
Dさん:
ブラウザに合わせて画像の出し分けが可能になります。
出し分けをすることで容量を抑えた画像の表示が可能となり、表示スピードの高速化が実現できます!
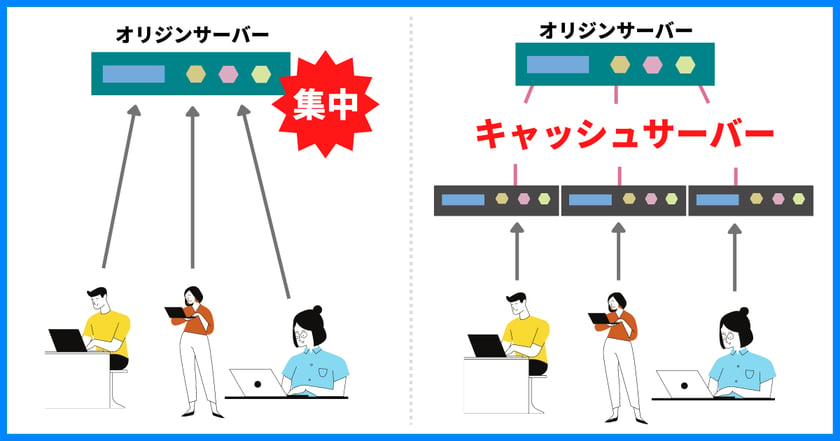
②CDNサービスの利用
【実装内容】
CDNサーバーを利用し、サーバー安定化と画像あ動画の高速表示
【効果】
アクセスが集中した時でもサーバーが止まることなく、画像や動画を高速表示させる
YUIKO:
CDNはWeb上のコンテンツの安定的な配信を実現するために構成されたネットワークのことを指すんですよ…ね?(小声)

Dさん:
カンペ見てるのバレてるバレてる(笑)
Squad beyondリリース時から、サーバーとCDNを利用しています!
YUIKO:
世界中のどこにいてもbeyondのLPは読者に向けて高速でLPを表示させることができるんですね。
Dさん:
そう!ページを閲覧するユーザーに近いCDNサーバからコンテンツが配信されるため、表示時間の短縮が可能なんです。

③レイジーロードの実装
【実装内容】
スクロール内容に合わせて画像や動画の読み込みをする
【効果】
表示を最優先し、その後スクロールに合わせて残りの画像や動画が表示されるため、ページ表示速度が高速化される
YUIKO:
また聞きなれない言葉が…レイジーロードとは何ですか😭?
Dさん:
基本はページに到達した時に全ての画像や動画を読み込みますが、レイジーロードではスクロールした時に画面内の画像や動画だけを読み込むため、余計は画像や動画を読み込まずページ表示速度が高速化されます!
YUIKO:
ここでもページ表示速度を高速化するための仕組みが追加されているのですね!
Dさん:
そうだね!Squad beyondでページを作るだけで他の設定をしなくても自動で表示速度の改善もできるのは大きいね!
YUIKO:
私気づいてしまったんですけど…Squad beyondを導入しているユーザーはLP高速表示ツールが不要になるんじゃないですか🥺?

Dさん:
もちろん、専用のLP高速表示ツールにもbeyondにない機能やメリットがあると思います。
Squad beyondはweb広告の運用に特化したプラットフォームで、サーバー使い放題という点が特徴です。
表示速度の高速化にもサービスリリース時から注力していました。
今後も広告運用者向けに利便性と検証性を体現できるように、Squad beyondはアップデートされますので、是非ご期待ください。
インタビューを終えて
いかがだったでしょうか。
目に見えるようなリリースではなかったので公にしていなかったのですが。実はSquad beyondでは既に表示速度に対する取り組みをしています!
近日アップロード容量の上限もアップされますのでご期待ください 💎
おまけ
LP表示高速化に因み、Dさんの高速化画像も作ってみました。
(そろそろ怒られそうです…🤗笑)

最後まで読んで頂きありがとうございます!
次回もお楽しみに〜🌳